 |
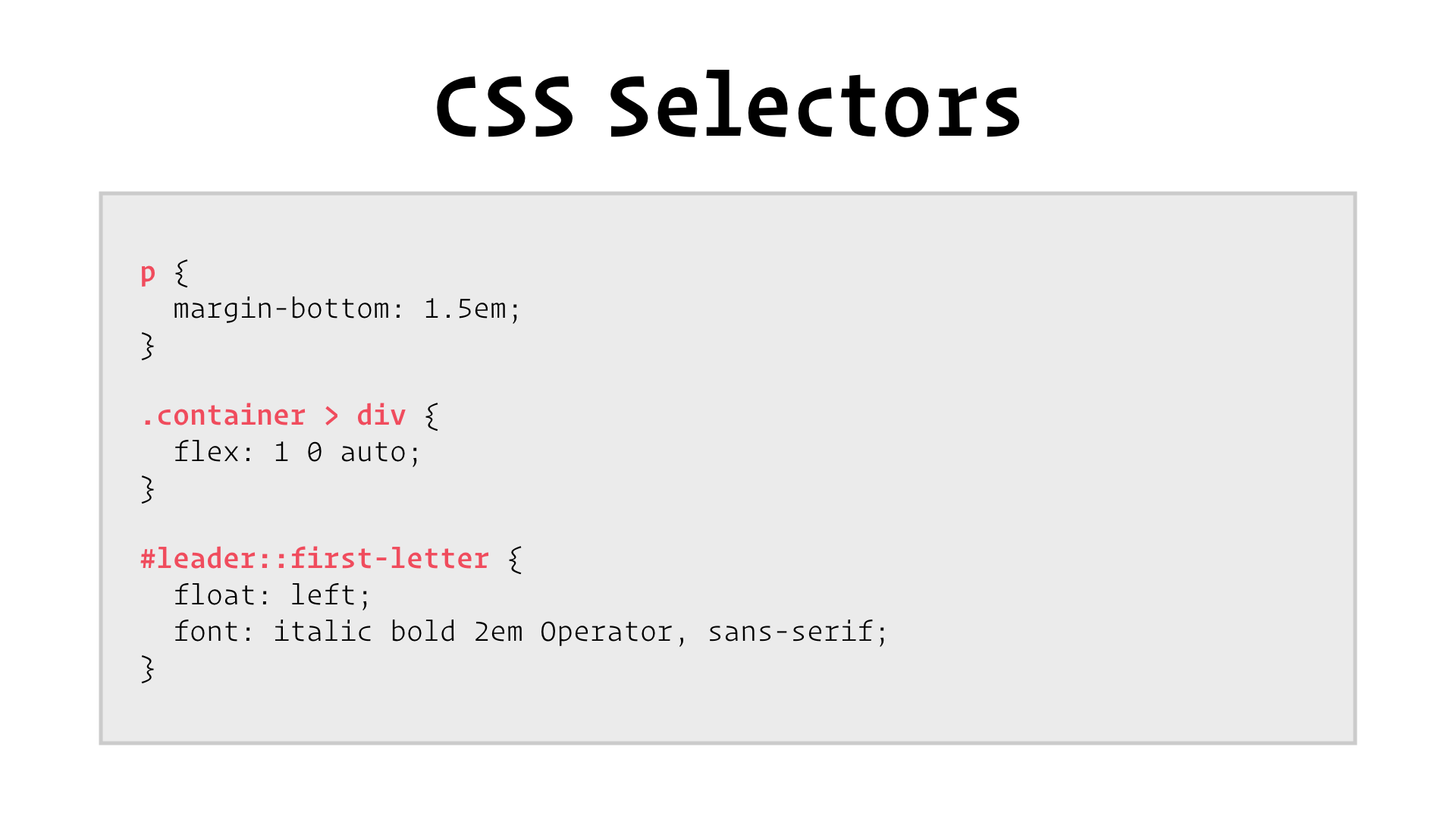
| Selectors |
Селекторы
Селектор потомка - применяется для
ul li {color:red}
Выберет все элементы Li, являющиеся всеми потомками KUL.
Дочерний селектор - дочерний элемент является прямым потомком,
содержащего его элемента. У одного элемента может быть несколько
дочерних элементов, а родительские элементы у каждого элемента только
один.
Дочерний селектор позволяет применять стили только если дочерний
элемент идет сразу за родительским элементом и между ними нет других
элементов. Например: p>strong{color blue}
Выберет все элементы стронк(этот селектор), являющиеся дочерними по
отношению к элементу P.
Сестринский селектор - сестринские отношения возникают между
элементами, имеющими общего родителя. Селекторы сестринских элементов,
позволяют выбрать элементы из групп элементов одного уровня.
Были все абзацы, непосредственно тэгом h1, r
Комментарии
Отправить комментарий